For a while, I wanted to create a personal website to showcase case studies and share my thoughts online. I looked at various options but wanted something different, something that gave me full control and was not too expensive. That’s how I ended up creating a custom website and hosting it in a non-traditional way using the Internet Computer blockchain.

Understanding options for a portfolio website
When thinking about where to build my portfolio, I considered many options:
- Figma and other design tools: Good for designers who want to quickly show their projects, but it doesn’t let you customize much. Not an option for a standalone blog.
- Website builders like Readymag, Squarespace or WIX: They’re easy to use and look nice, but you can’t fully control everything or easily move your site elsewhere.
- Social media like Instagram, X or LinkedIn: Great for meeting people and easy to use, but you can’t change much about how things look.
- Webflow: Lets you change a lot, add cool effects, and is suitable for web designers. I was really considering this, especially since I used it to build websites for my clients, but I wanted to have even more flexibility and control.
- Custom built websites: You can do whatever you want, but it needs coding skills.
Realizing that I’d put efforts into compiling portfolio case studies, writing blog articles — I wanted to have something that I’ll have full control of. I didn’t want to depend on a service that might shut down or terminate my access. So, I decided to build my website by myself.
Custom built website, why I chose Astro
I have development experience and am eager to learn more. After some research on currently popular frontend solutions, I picked Astro — a framework for content-driven websites.

I liked Astro right away because it simplifies things. For instance, to add a new project or write a blog post, I just create a new markdown file (.md), and the site automatically generates a page for it. This means I don’t have to worry about coding each page—just focusing on the writing part, which I find to be the most challenging.
So far, everything looks great. Building the actual layouts took some effort, but the way information is structured in Astro makes total sense. It has allowed me to easily build the site, focusing on sharing my projects and ideas without the technical hassle.
What is the Internet Computer?
The Internet Computer is an open and secure blockchain-based network that allows individuals to personally manage their data without relying on third-party solutions. All user data is stored in ‘canisters’, a unique storage solution on this platform. From a technical standpoint, websites are hosted on the blockchain, yet end users will not notice any difference compared to traditional hosting services.
🤙 What’s great about it
- Complete ownership of your site and content.
- No need to “register” anywhere, you basically get access to the blockchain with your Passkey (Internet Identity).
- You don’t have to worry about someone else deciding to block or delete your site.
- Very reliable — the network has never stopped working. However, it’s important to note that there have been times when it operated slower than usual.
- Low costs: Approximately $5/year for a simple static website, provided it is not updated too frequently.
🚧 What’s not so great
- It can be confusing at first with all the new words and steps.
- If you want to do more than just show static pages, it gets more complicated, you actually need to dive into the IC developement and code canister smartcontract (on Rust or Motoko).
How to host on the Internet Computer
You need a few things to start
- The source code for the website
- Internet Identity - an authentication service for the Internet Computer. With this you can connect to most of the dapps on the Internet Computer (wallets, social medias, games, etc…). Takes a minute to create.
Manual way
In short, you’ll need to:
- Install IC SDK
- Understand some Internet Computer basics (what is a principal, how does the canister address look like, etc…)
- Have a cycles wallet that contains cycles (Cycles is like a gas on Ethereum but instead of users, developers pay for their canisters).
- Deploy an asset canister
- Configure your domain name to point to the canister url.
Official documentation for creating a sample project.
Host with Juno.build
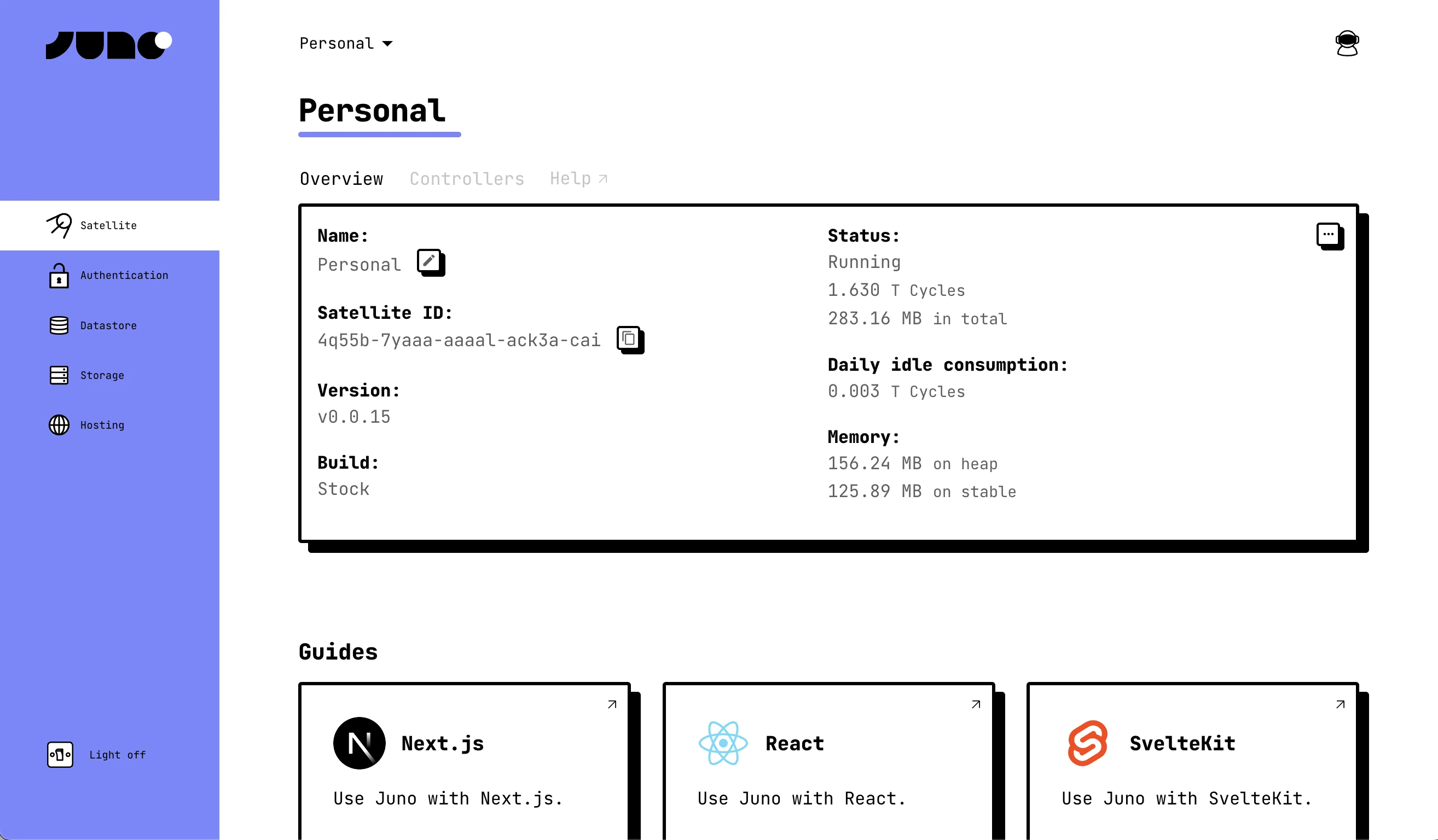
It’s an open-sourced platform somewhat like Netlify or Cloudflare, but for Web3. As it explains on the Juno’s website — it’s a zero-knowledge blockchain platform that equips developers with all the essential tools to create any Web3 application, making it as easy as developing serverless Web2.
It provides a set of features like Authentication, Datastore, Storage, Functions, Analytics and Hosting. For hosting a static website we’ll only need the last one (and optionally Analytics).
In comparison to the manual way, you’ll not need to worry about Internet Computer SDK, getting cycles and reading through the documentation. For the start you’ll only need ~$5 worth of ICP tokens, and following basic instructions. Here is a good step by step tutorial.

Final thoughts
Building my website with Astro and using the Internet Computer for hosting was a big step for me. It was more than just making a site; it felt like I’m now getting a very private playground that only I can access, really personal and safe.
If you’re thinking about doing something similar, I say go for it. It might look hard at first with all the new stuff to learn, but it’s worth it. You get a website that you fully own and control, plus it’s safe and cheap to keep online. So, why not start? It’s a chance to make something cool and learn a lot along the way.